Insights & Articles: Explore My Latest Blog Posts
Dive into my blog for the latest insights and articles on web and mobile development. From technical tutorials to industry trends, explore a wealth of content designed to inform and inspire. Stay updated with valuable knowledge and practical tips from the world of technology.

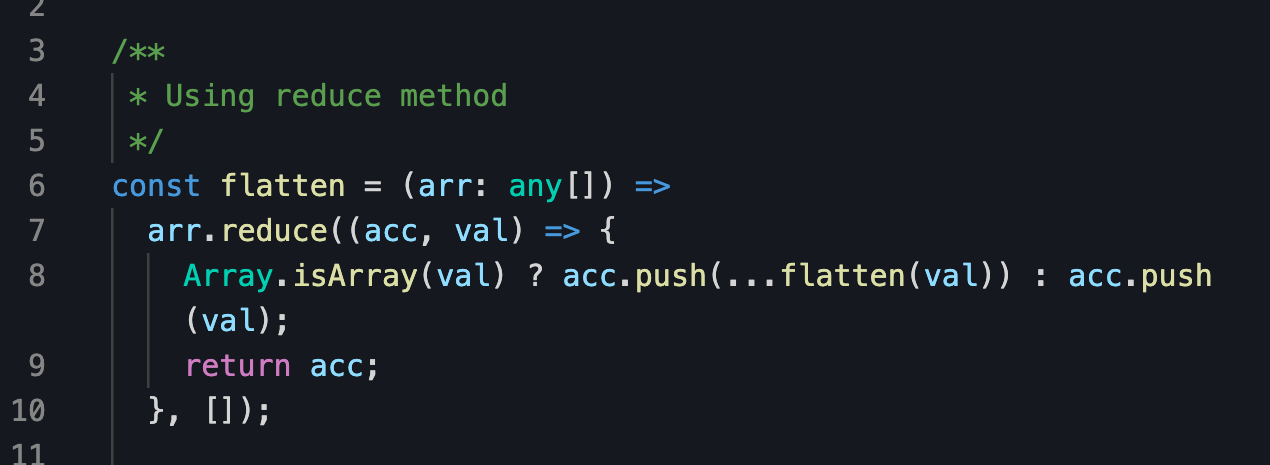
Flatten array of Array
Flatten array of Arrays without using flat prototype method

Leetcode Problem - Reverse an Integer
Solution of leetcode problem - Reverse an Integer

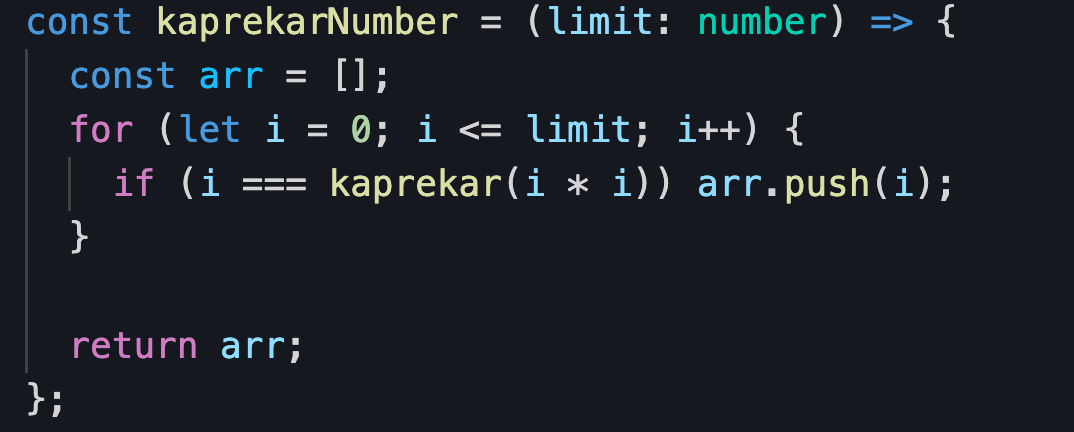
Kaprekar Number
A Kaprekar number is a number whose square when divided into two parts and such that sum of parts is equal to the original number and none of the parts has value 0.

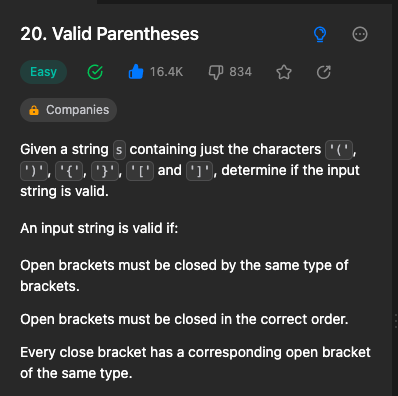
Leetcode Valid Paranthesis Problem
Solution of Leetcode Valid Paranthesis Problem

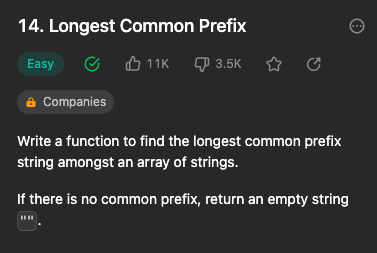
Leetcode Longest Common Prefix Problem
Solution of Leetcode Longest Common Prefix Problem

Leetcode Palindrome number problem
Solution of Leetcode Palindrome Number problem

Leetcode Two Sum Problem
Solution for leetcode easy problem "Two Sum"

Linked List
A linked list is a data structure that holds objects arranged in a linear order, this order is determined by a pointer in each node. Unlike an array, a linked list doesn't provide constant-time access to a particular index, you have to iterate through the list to find an element, on the other hand, is possible to add and remove items from the beginning of the list in a constant time. Linked lists can be used to implement other data structures, such as stacks, queues, and graphs.

Observer Design Pattern
The Observer pattern is a software design pattern in which an object, called the Subject (Observable), manages a list of dependents, called Observers, and notifies them automatically of any internal state changes by calling one of their methods.
Auto Complete in React JS class
The autocomplete attribute specifies whether a form or an input field should have autocomplete on or off. Autocomplete allows the browser to predict the value. When a user starts to type in a field, the browser should display options to fill in the field, based on earlier typed values.
Highcharts in React
Highcharts is a modern SVG-based, multi-platform charting library. It makes it easy to add interactive charts to web and mobile projects. It has been in active development since 2009, and remains a developer favorite due to its robust feature set, ease of use and thorough documentation.
Algo Expert Cube Clone
Inspired by AlgoExpert website UI
Total Visitors
Counting the total visitors on my website and picturize the data by using chart.js graph
Generator
The Generator object is returned by a generator function and it conforms to both the iterable protocol and the iterator protocol.
SweetAlert JS
SweetAlert A beautiful replacement for JavaScript’s “alert”.
Fetch API
Fetch API — Introduction To Promised-based Data Fetching In Plain JavaScript
Array.find()
Array.prototype.find()
Array.filter()
Array.prototype.filter()
Array.includes()
Array.prototype.includes()
Async await
Making asynchronous programming easier with async and await